MASTERTHESIS
Die Ästhetik des Schönen
Eine Auseinandersetzung anhand von Microinteractions bei GUIs von Smartphone Apps
Diese Masterthesis behandelt die Ästhetik des Schönen interaktiver Medien mithilfe einer neuen Definition anhand von Smartphone Apps und ihren Microinteractions ihrer GUIs.
Es wurden Designprinzipien gesammelt und evaluiert, anschließend in einem UX-Designprozess als Smartphone-App-Prototyp und -Konzept umgesetzt und anschließend getestet und geprüft.
Es wurde herausgestellt, dass weder die Smartphone App noch die Microinteractions einheitlich als schön wahrgenommen wurden. Die Hauptursachen waren hierfür Usability-Probleme, unterschiedliche Verständnisse der Ästhetik des Schönen, die Emotionalität des Anwendungsszenarios sowie Unkonventionalität.

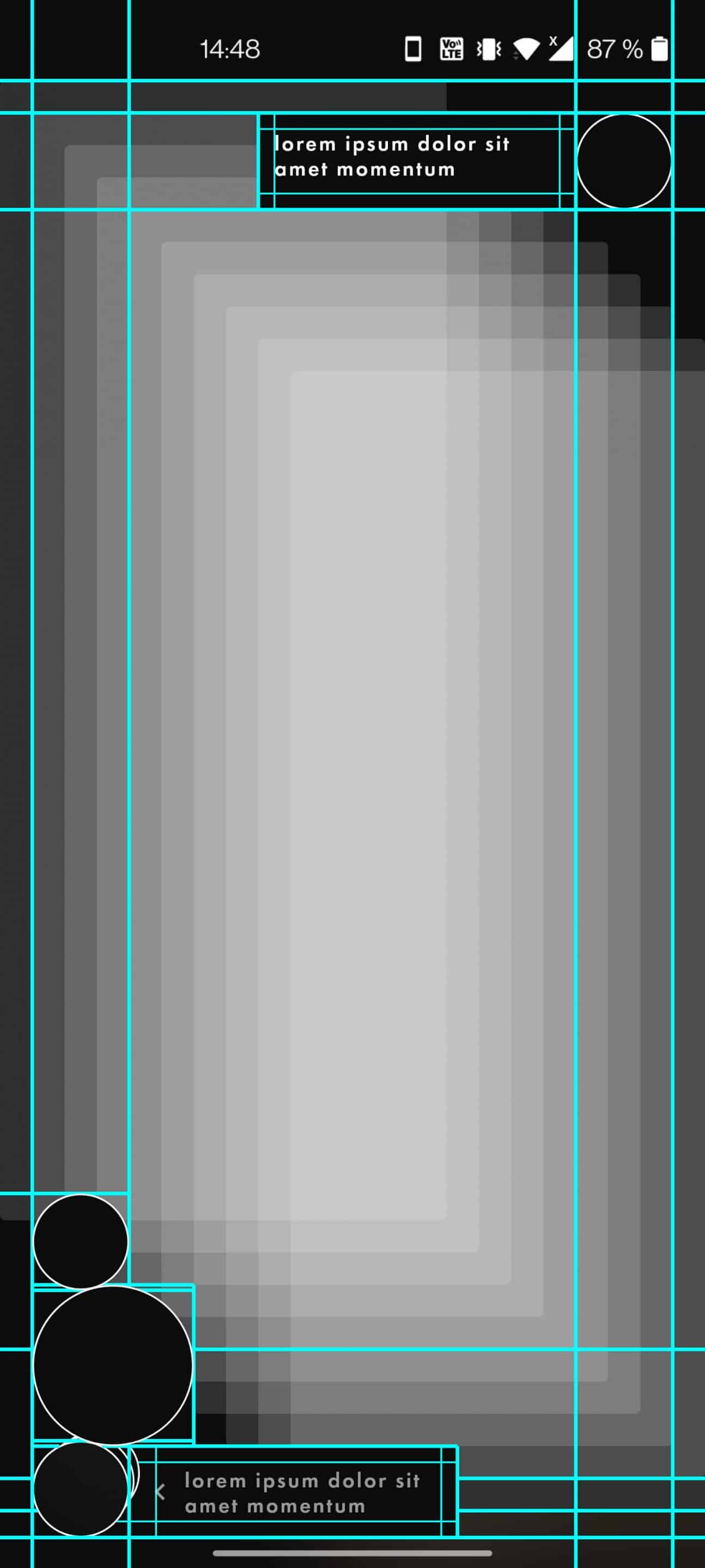
Der in dieser Thesis entworfene Smartphone App Prototyp wurde mithilfe von Adobe® XD und ProtoPie® konzipiert und erstellt.
Das App-Konzept dahinter soll die Benutzer ihre persönlichen Kontakte und Bekanntschaften wertschätzen lassen und diesen Kontakten ein Gewicht verleihen.
Zuvor jedoch musste klar werden, welche Anforderungen die Benutzerzielgruppe an eine App mit einem vergleichbaren Anwendungscharakter stellt.
Dabei wurden Fragen verfolgt, wie etwa: Wie oft nutzt eine breite Benutzerzielgruppe Apps mit vergleichbarem Zweck und wie oft die persönlichen Smartphones.
So wurden 7 Benutzer bei ihrer Interaktion mit einer Smartphone App beobachtet und interviewt (Contextual Inquiries).

Mittels Microinteraction-Konzepte sind unkonventionelle bzw. progressive Interaktionen geplant und simuliert worden.
Diese Interaktionen bedienen sich der „Air Browse“-Smartphone-Interaktionen von Samsung.
Andere Microinteractions sind eigens konzipiert worden.
„Air Pause“ ist das Halten der Hand überhalb des Smartphones zum Pausieren der Musik der App.
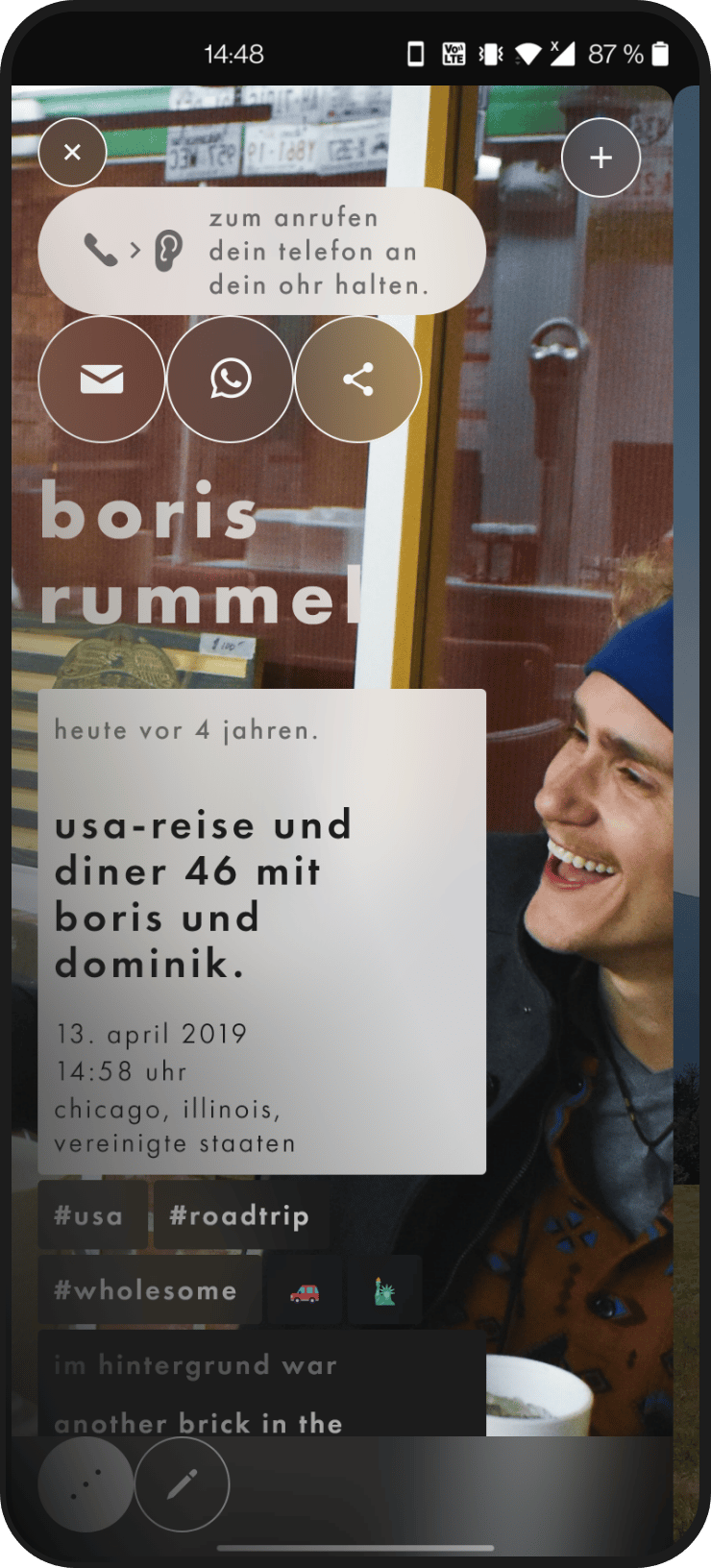
Im gezeigten Smartphone-App-Prototyp „memry“ sollen Benutzer ihre Kontakte wertschätzen und zum kontaktieren animiert werden, in dem
ERINNERUNGEN zu ihnen erstellt werden.
Erinnerungen sollen Datensätze sein, die aus Fotografien, Emojis, Hashtags, Textbestandteilen, sowie Informationen zu Ort, Datum und Zeit bestehen.
Diese Erinnerungen sollen dann entstehen, wenn der Benutzer seinen Kontakt persönlich trifft.
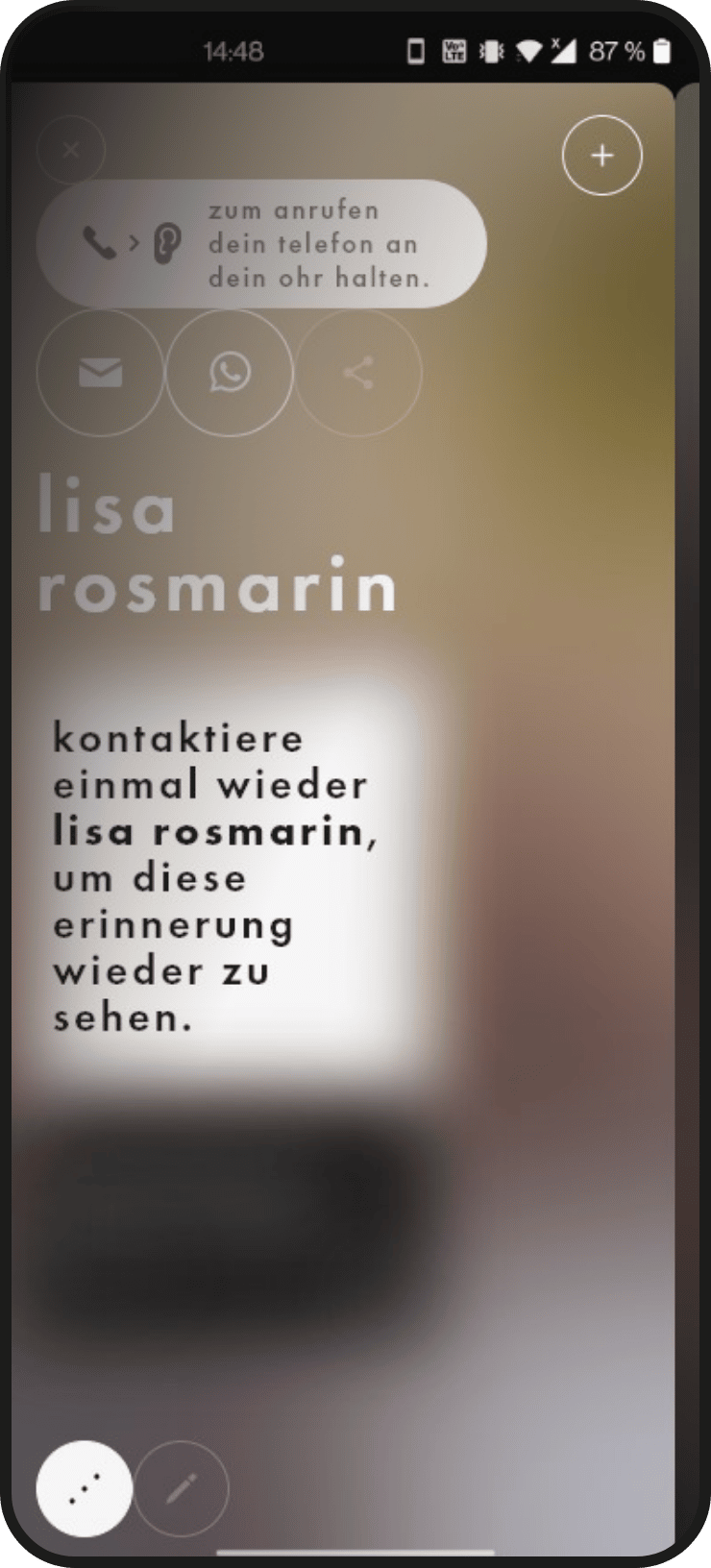
„Bleib in Kontakt!“
Erinnerungen an die Kontakte sollen verblassen, wenn sie über ein Jahr lang nicht kontaktiert wurden.
BEI INTERESSE STEHE ICH IHNEN GERNE ZUR VERFÜGUNG.
Schreiben Sie mir gerne hier oder per E-Mail. Ich melde mich bei Ihnen.
Diese Website wird durch reCAPTCHA geschützt und es gelten die Datenschutzbestimmungen und Nutzungsbedingungen von Google.
Kontakt aufnehmen per E-Mail:
INFO@IDEE-DE-TROUILLIER.DE ![]()
IDÉE DE TROUILLIER
Louis Trouillier
User Interface Design
User Experience Design
Grafik Design
Print Design
Corporate Design
sowie Illustration und Fotografie
DATENSCHUTZ ![]()
IMPRESSUM ![]()